


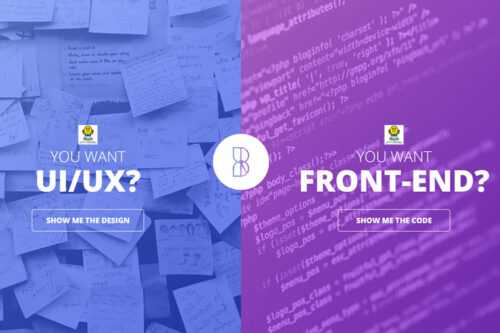
8 CSS Snippets for Creating Split-Screen Layouts

25+ Best Free Logo Mockup Templates for 2024

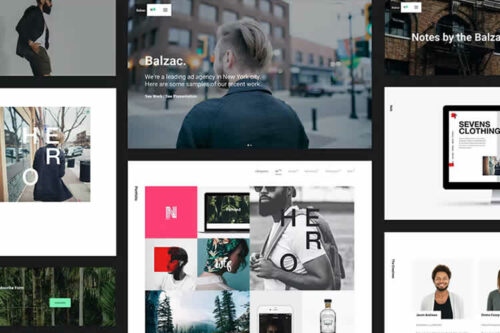
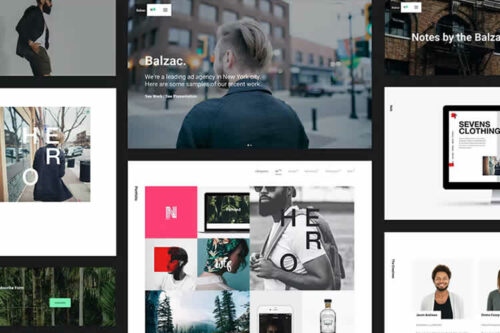
8 CSS Grid & Flexbox Snippets for Creating Magazine Layouts

8 CSS & JavaScript Snippets for Creating Modern Blog Layouts

8 Code Snippets That Demonstrate the Power of CSS Grid

10 CSS & JavaScript Snippets for Creating the Parallax Scrolling Effect

8 Snippets for Creating Common Website Layouts with CSS Grid

8 CSS & JavaScript Snippets for Creating Testimonial UIs

10 CSS Snippets for Creating Unorthodox Shapes

10 CSS Grid Snippets for Creating Unique Layouts