


8 Free Maintenance & Coming Soon Plugins for WordPress

25+ Best Free Logo Mockup Templates for 2024

10 Open-Source JavaScript Data Chart Libraries Worth Considering

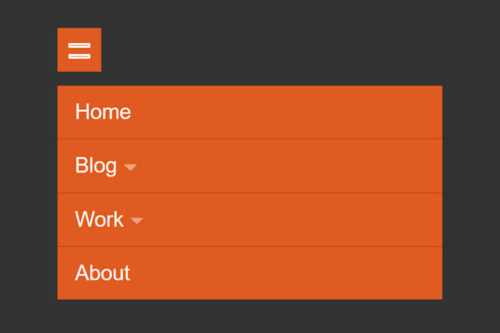
10 CSS & JavaScript Snippets for Creating Responsive Navigations

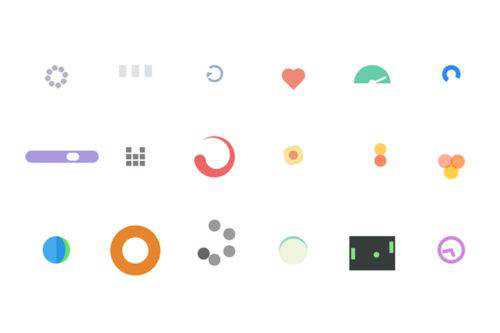
10 CSS Snippets for Creating Loading Spinners

10 CSS & JavaScript Snippets for Creating the Parallax Scrolling Effect

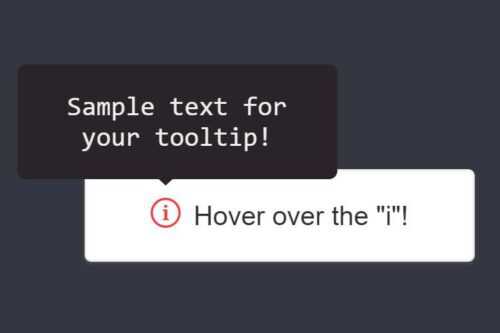
10 CSS Code Snippets for Creating Tooltips

10 CSS Snippets for Creating Carousel Sliders

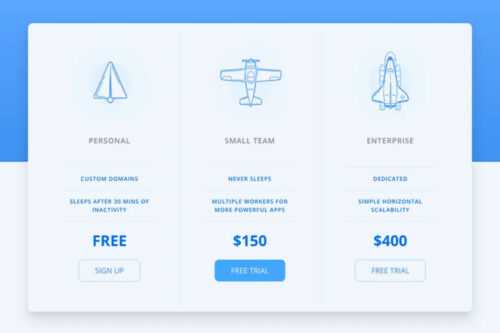
10 CSS Snippets for Creating Responsive Pricing Tables

The 10 Most Popular Open Source Front-End Web UI Kits