


7 CSS Snippets for Creating Content Excerpts

25+ Best Free Logo Mockup Templates for 2024

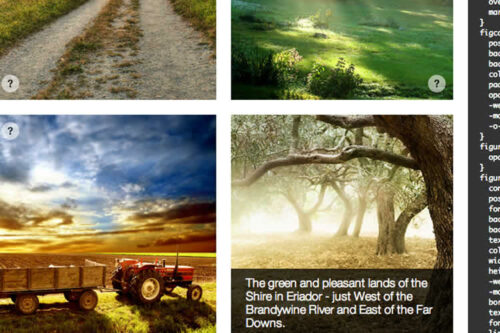
8 CSS & JavaScript Snippets for Creating Unique Photo Galleries

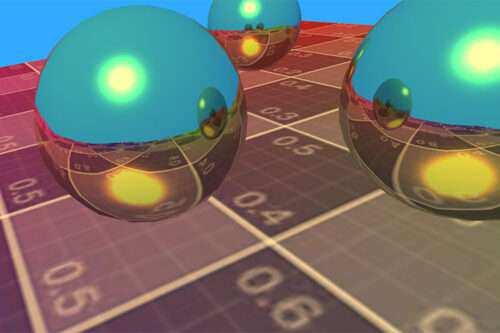
8 CSS & JavaScript Snippets for Creating Reflection & Refraction Effects

8 Code Snippets for Creating CSS Blend Modes

10 CSS & JavaScript Snippets for Creating Advanced Image Hover Effects

8 CSS Snippets That Demonstrate the Power of Shadow Effects

15 CSS Image Filter Libraries & Web-Based Tools

Using Images to Enhance the CSS Hover Effect

Our 50 Favorite CSS Libraries, Frameworks and Tools from 2020