


8 CSS & JavaScript Snippets for Recreating Iconic Titles

25+ Best Free Logo Mockup Templates for 2024

10 CSS & JavaScript Snippets for Creating Text Distortion Effects

8 CSS & JavaScript Snippets for Creating Stunning 3D Text Effects

8 CSS & JavaScript Snippets for Custom Text Paths

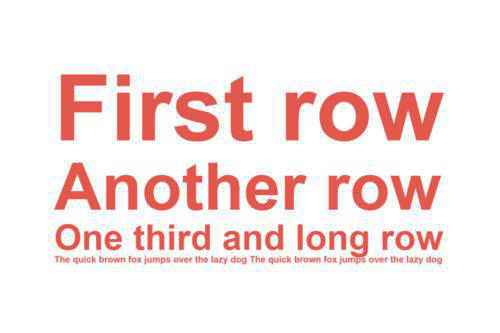
10 CSS Code Snippets for Responsive Text Techniques

8 CSS & JavaScript Snippets for Animating Words

7 Fantastic Examples of Variable Fonts in Action

Better Responsive Design With CSS clamp()

The Subliminal Connotations of Our Font Choices