Having your website load pages quickly and efficiently is more important than ever, not just from the standpoint of ranking higher in search engines but also from a user experience point of view.
Back in 2006, Amazon published information showing that for every 100 milliseconds faster their website got, their revenue increased by 1%. Recent Google data also indicates that users will spend 70% more time on your site if it loads in under 5 seconds.
Here I will show you how to analyze your website and carry out a few common and simple changes that will, in most cases, speed up a slow-loading website dramatically and have users spending more time on your site as well as search engines favoring your fast loading website.
Tools For Analyzing Your Page Speed
There are a number of free to use tools out there to check over your pages and determine what’s slowing them down. These three, in my opinion, are the most popular and easy to use:
Pingdom, although it provides less information than the other two tools, the information it does offer is some of the most important, and the corrections it shows, if corrected, will show some of the most immediate speed improvements to your pages.
GTMetrix is similar to Pingdom but shows much more information on how you can potentially speed up your pages. I generally use this after Pingdom, if my pages are still loading slowly or if I feel I can get more speed out of them.
Google PageSpeed Insights, I find it to be less important as the changes it recommends after using the other tools only ever really improve speeds by a small amount, if at all, but it’s still a useful tool for improving your pages.
Don’t Get Hung Up on a Perfect Score
With all three tools, it’s important not to get hung up on the scoring system and set out on a quest for the absolute perfect score. The main thing is to identify the main problems and correct them to reach the optimum page speed you are looking for.
This is especially true for Google PageSpeed Insights, as people commonly think that having a high Google page speed directly influences their search engine ranking position, which is not the case.
Analyzing Your Web Pages Using Pingdom
To get started, simply go to Pingdom, enter your web page URL, choose a server closest to your location and click on “Start test.”
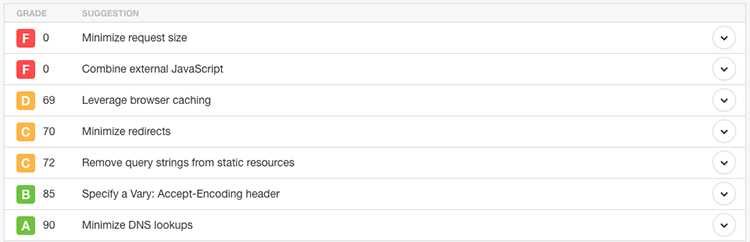
Once it has analyzed your page, you will be shown information such as a total page score along with how long it took to load and a breakdown of the things you can fix to speed the page up.

How to Speed up the Pages
Now that you know what’s causing the slow page speeds, it’s time to fix the suggested problem areas. There are a whole range of suggestions that may come up. I will only be able to cover a few of the most common problems, which should show immediate improvements to your web page’s loading times.
Nearly all of the problems that arise are pretty simple to fix, even for a novice. Information on how to fix each one, that I’ve not covered here, can be found with a simple web search.
Leverage Browser Caching
Browser caching essentially works by telling the user’s browser to request the web page’s resources from the browser, instead of from the web server.
Although this won’t speed up the site for new visitors, it will drastically speed up your pages for returning visitors. To do this, you must add a few lines to your .htaccess file.
Your .htaccess file can be found in the root folder of your website. If you do not have one, simply create a text file, add the code below and save it as .htaccess within the root of your website.
More detailed information can be found here.
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" ## EXPIRES CACHING ##
Merge, Minimize and Move Resources
Merging your JavaScript and CSS files into as few files as possible, as well as minimizing them, will allow them to be loaded faster. Also, moving the files below the fold so that the page content loading isn’t held up waiting for the JavaScript files to load will also improve speed.
Remember when merging JavaScript and CSS files into single files to make sure they are in the correct order. You can use the browser’s inspector to check the order that the files are loaded, then go through each file, copying the code and pasting the code into the single file.
This will ensure, for example, that JavaScript functionality such as jQuery is loaded before any JavaScript functionality that relies on jQuery. The same applies to CSS, to ensure rules that are supposed to overwrite other CSS rules are applied properly.
If the single files become too large, you can break them up into multiple files. However, try to keep the files to a minimum. Once you have your final files, minimize them and save them. Then replace all the old references to them in your HTML with the new files.
For the JavaScript files, add the script tags that reference the files to the bottom of the HTML before the closing body tag.
Use a CDN for Your Resources
Loading static resources from a CDN can correct a couple of speed issues. This will allow your page to load while the browser fetches the content from another domain. This also allows you to fix the “Serve content from a cookieless domain” problem you may run into if your website is using cookies.
You can use CDN providers to serve your content. However, it’s easy to create your own CDN to serve your content. To do this, make sure your CSS, JavaScript, or image files are in a separate folder from the other files on your website. Then you create a subdomain to point directly to the folders.
For example, for serving CSS, create a subdomain called csscdn.yourwebsite.com and point it directly to your CSS folder within your website.
Then on the front end, instead of referencing the CSS files using /css/styles.css, you use csscdn.yourwebsite.com/styles.css. You can do the same for your JavaScript, images, and any other resources to reduce the loading times of your page.
Compress Your Images
These days image compression can be done without much, if any, noticeable loss of quality. There are a range of image compression techniques out there to use, including WordPress plugins and scripts that can compress your images upon upload, automatically.
For manually compressing images, there is a free to use tool called Tinypng where you simply drag your images onto the page, it compresses the images, and you can then download the compressed versions.
Compressing all your files can significantly increase the loading speed of your page. Tinypng is able to compress a 57KB image into a 15KB image without any noticeable quality difference at all. If your web page has large images or displays many images, just compressing all the images alone will make your page load in a fraction of the time.
If you are not already familiar with Gulp or Grunt, then you should seriously consider adding them to your web development toolset as they are both great for automating tasks such as JavaScript and CSS minification, image compression as well as a whole range of other, extremely useful tasks.
Related Topics
Top